There are many ways the average developer can improve his web design. Below you will read a list of the 9 best ways to improve a web page both for SEO and web design.
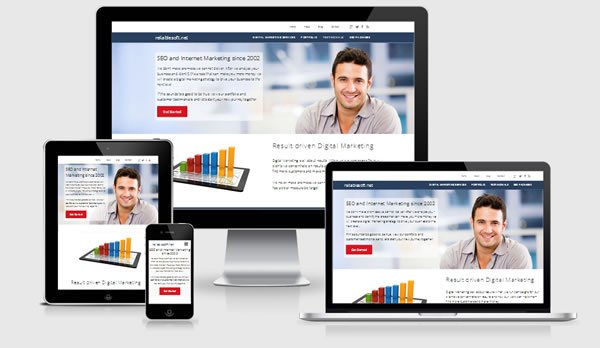
1-Get Flexible! A responsive web design will automatically fit a web page layout to all screen sizes that come its way. It is more than recommended for a web developer to make a website responsive for all of his clients. Without a responsive website, a website visitor might click out of the web page and this will cause a sites bounce rate to go up. When a bounce rate goes up on a website it is known to be a bad thing. The bounce rate is informing google and the average web user that when people go to this particular website, they will exit very quickly. When that happens most people will either think that the website is broken or it might not have any relevant information on it.
2-Color Tones. A web designer must use 3 color shades to blend out the perfect color scheme for a website. Color tones impose a mood to the mind. Depending on the type of business, the color should be selected. To further break down the type of business discussed above, if a company has a site up on the web and they sell children’s toys. The perfect color for something like that would be a color that represents an easy going,happy, and free mood. The color orange and yellow are the first colors that represent those moods described above. Web developers must select 3 color tones for a website that will well represent a companies brand.
3-H Tags. H Tags have two benefits. The first benefit of the h tag is ultimately for SEO purposes and the second benefit is for the message quality of it. The H Tag displays the first and most important message that a web visitor should see. This message should represent why a visitor is on the page and should be in a title format when it comes to length. For SEO, a web designer must organize the H Tags in the order for greatest to least on a page ( H1 to H4).
4-Broken Link Check. When a developer is designing a website through his desktop, the files Services.php and services.php will both work. However, when a webmaster will FTP those files to the web directory, Services.php and services.php represent two different files because of the letter that is capitalized. This is a small example that shows a way that broken links are accidentally created on websites. When a web visitor goes to a web page and finds a broken link, he/she will think of the website as broken. Broken links are also very bad for SEO and will lead a website to a bad SEO score. Always run a check when the website is launched for broken links!
5-Studio Photography. No more low res images! Studio quality photos are now another must have on the web. The reason why there are so many website with great photography is because some people will find these photos on the web for a small purchase fee,but there is a grand market out there with creative commons photography. Creative commons photos are free photos,but with a requirement. Depending on their license, they may require attribution or they may keep the photo user from commercial use. Creative commons have a lot of great photography, but the sublicense must be read to determine the use of the photo.
6-Add a Blog. Adding a blog on a website will make a website more interesting,but at the same time will be great for SEO. More and more website owners are getting into the habit of blogging. More quality coming out of a website the more trusted a website is. Starting a blog will put a kick spin on your SEO ranks!
7-Increase your Speed. Improving the speed of a website will ultimately lead to a better user experience and a website will meet mobile friendly requirements. A website that doesn’t open up too fast is undesired and most visitor will exit the website. Increasing the speed of your site will please the average web visitor and at the same time help SEO rankings.
8-Remove Widgets. Remove unnecessary widgets on a website. Too many widgets will often run very heavy for a site and result in too many HTTP requests. Keep widgets to a minimum.
9-Testing Code. After finishing the above checklist and launching a website online. Always do a final check that the website design code and buttons work on all devices!
A Website design should create a company appearance and should satisfy the regular web visit. Use the above 9 ways to improve your website!